目录
关于Jekyll
配置Jekyll环境
git相关配置
git重要的几条指令
MarkDown的相关语法
后续还需学习的知识
Reference
关于Jekyll
jekyll是github上一个非常有名的静态站点生成器,它会根据网页源码生成静态文件。同时,该项目也提供了模板,变量,插件等功能,给大家搭建博客提供了很大的便利。
这是jekyll项目的地址:jekyll项目地址,它是一个采用Ruby语言编写的项目。在用jekyll搭建博客的时候,只要项目的目录与jekyll要求的目录相同,当你访问http://username.github.io/时,GitHub 会使用 Jekyll 解析 用户 username名下的username.github.io项目中,分支为master 的源代码,为你构建一个静态网站,并将生成的 index.html 展示给你。
在使用jekyll搭建博客的过程中,可以参考Jekyll官方文档,这里面有详细的中文jekyll教程,可以学习并且对里面的内容进行个性化修改。
此外,jekyll使用的是Liquid标记语言,这是Liquid的文档。我们也可以在jekyll的官网上查看相应的Liquid语言用法,也便于我们理解博客中相应的Liquid代码。同时记下Liquid语言的github地址。
jekyll搭建的博客在博客页的命名时也有些苛刻,这个date是带有时区的,不清楚它的默认时区是多少,所以在写小时,分钟的时候可能会大于当前时区的时间,使得文章无法显示出来。所以查阅了时区的相关资料,在小时-分钟-秒钟 后面加上-Z0800应该就表示东八区,使用的时间就是北京时间了。
Jekyll 自带语法高亮功能,你可以选择使用 Pygments 或 Rouge 两种工具中的一种。在文章中插入一段高亮代码非常容易,只需使用下面的 Liquid 标记:
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json { render json: @widget }
end
end 该段代码摘jekyll的自官方文档。
配置Jekyll本地环境
为了可以在本地看到通过Jekyll搭建的博客,需要在本地配置Jekyll的环境。 在jekyll的官方文档中关于jekyll安装的文章中讲了jekyll的安装,需要在本地配置Ruby,NodeJs和python环境。
在Windows下搭建Jekyll环境比较麻烦。首先是配置Ruby环境。
在RubyInstaller官网下载RubyInstaller的windows版本。安装完RubyInstaller后可以在cmd中输入ruby -v进行测试,如果输出结果为本地ruby的版本,则说明ruby安装成功。
在安装完成后还需要在RubyInstaller官网左下角下载Ruby的插件DevKit并进行安装。DevKit 是windows平台下编译和使用本地C/C++扩展包的工具。它就是用来模拟Linux平台下的make, gcc, sh来进行编译。
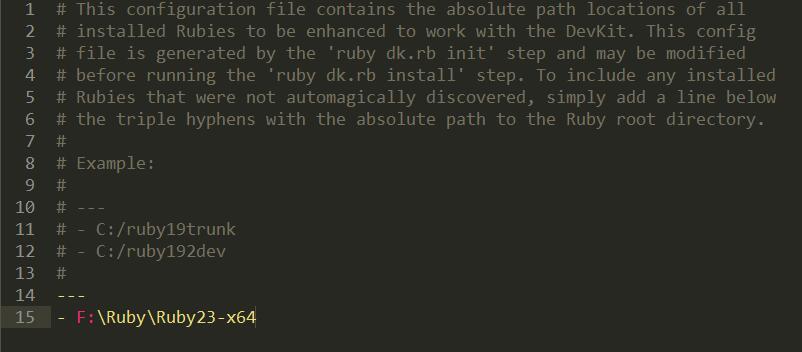
安装成功后,在cmd中切换到DevKit的安装目录下,运行ruby dk.rb init命令。此时会在DevKit的根目录下生成一个叫config.yml的文件,该文件内容为空。在编辑器中打开该文件,在末尾一行加上- path,其中path为Ruby的安装目录。文件内容如图所示。
然后,再执行ruby dk.rb install的命令,即可在Ruby安装目录中安装该插件。
按照官网文档的要求我们还需要配置NodeJs和python的开发环境。文档中指出python的版本为python 2.7。当本地安装了python 3.4的版本后,此时再次安装python 2.7的时候需要注意一个问题即Windows下多个python版本共存的问题。
因此,需要在系统的环境变量Path中增加..path..\Python27,..path..\Python27\Scripts,..path..\Python34和..path..\Python34\Scripts这四个路径。除此之外,还要在cmd中能够区分出python2或python3,一种修改的方法是在python27文件夹中将python.exe修改为python2.exe。当然也可以在python34中修改python.exe为python3.exe。python版本共存问题详见该教程。
然后在cmd中依次输入以下指令:
python -V
python2 -V
通过这两个指令即可查看python3和python2的安装版本。注意一定是在cmd下输入,而不要打开python的shell在里面输入以上指令。
以上步骤执行完即可在Ruby环境中安装jekyll了。但是不翻墙的话ruby的网站被墙了,会导致无法安装。网上的一些教程给出如下指令:
gem sources --remove https://rubygems.org/ // 删除官方链接
gem sources -a https://ruby.taobao.org/ // 添加淘宝镜像链接
gem sources -l // 查询是否替换成功
但是貌似淘宝搭的这个ruby的镜像网站有些问题,不管是切换https://ruby.taobao.org/还是http://ruby.taobao.org/都会出现这个证书错误:
Gem::RemoteFetcher::FetchError: SSL_connect returned=1 errno=0 state=SSLv3 read server
certificate B: certificate verify failed
然后在github上面查看ruby.taobao相关的issue解决方案,里面说到要用以下指令:
gem update --system # 这里请翻墙一下
gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
gem sources -l
不知道别人行不行,我试了这个网址也出现同样的错误。无奈之下还是翻墙重新把以前remove掉的source重新添加回来,添加的时候我输入的不是https,而是http://rubygems.org/,也设置成功了。
然后把这个捣鼓好以后,再执行下面的命令安装jekyll就可以了。
gem install jekyll
之后就会安装jekyll,具体的安装文件在Ruby的安装目录中,在我的电脑中目录为F:\Ruby\Ruby23-x64\lib\ruby\gems\2.3.0\gems。如果需要查看相应文件的位置,只用在Ruby目录的lib目录下找就行了。
根据jekyll的官方文档所说,在jekyll的基本用法中,
jekyll serve这个命令可以在本地运行一个开发服务器。当我切换到本地的博客仓库目录下时,执行这个指令出现了以下错误:
Dependency Error: Yikes! It looks like you don't have jekyll-paginate or one of its dependencies
installed. In order to use Jekyll as currently configured, yo u'll need to install this gem.
The full error message from Ruby is: 'cannot load such file -
然后执行gem install jekyll-paginate即可安装。之后在执行jekyll serve即开启了本地服务器,打开http://127.0.0.1:4000/即可看到本地的博客网页。同时在博客仓库目录下生成了_site文件夹。这样在本地调试会十分方便。
git相关配置
由于之前没怎么用过git,一直在用svn,对于git配置和相应的指令还不是很熟悉。
git配置中需要创建本地ssh(一种传输代码的方法,速度快安全。详细可去百度查资料)(也可以选择HTTPS传输,那就跳过此步。)指令如下:
ssh-keygen -t rsa -C "someone@someemail.com"
该命令后面的邮箱就是注册github的邮箱。然后会进行路径选择,出现提示选择ssh-key生成路径, 这里直接点回车默认即可, 生成的ssh-key在默认路径中。
网上相关教程说接下来在进行密码确认时直接回车,但是我之后在git push的时候出现了问题。我把密码输成github的账户密码后来就push成功了。
然后在C:\Users\Administrator\.ssh目录下,打开id_rsa.pub文件,然后在github账户的Setting中的SSH and GPG keys中的New一个SSH Key,将文件内容复制进去。
执行以下指令:
ssh -T git@github.com
验证时可能让你输入YES。如果出现Hi someone! You’ve successfully authenticated, but GitHub does not provide shell access. 就说明配置成功, 可以连接上GitHub。
然后需要配置本地用户和邮箱,这个是用来上传本地仓库到github中,在github中显示代码上传者,使用以下命令即可:
git config --global user.name "someone" //设置用户名
git config --global user.email "someone@someemail.com" //设置邮箱
然后git就配置成功了。
git不输入用户名密码:
vim .git-credentials
https://{username}:{password}@github.com
git config --global credential.helper store
git重要的几个指令
一般仓库中的文件可能存在于这三种状态:
(1) Untracked files → 文件未被跟踪;
(2) Changes to be committed → 文件已暂存,这是下次提交的内容;
(3) Changes bu not updated → 文件被修改,但并没有添加到暂存区。如果 commit 时没有带 -a 选项,这个状态下的文件不会被提交。
git commit是提交命令,git commit -a除了将暂存区里的文件提交外,还提交 Changes bu not updated 中的文件。一般用git commit -a -m '...description about the commit...*'即可。
此外,git add命令除了能够判断出当前目录(包括其子目录)所有被修改或者已删除的文档,还能判断用户所添加的新文档,并将其信息追加到索引中。
git commit --amend对于已经修改提交过的注释,如果需要修改,可以借助git commit --amend来进行。
当出现fatal: Not a git repository (or any of the parent directories): .git提示没有.git这个文件夹时,可以用git init来新建生成一个.git文件夹
MarkDown的相关语法
标题:在文字前添加#和##和###,分别表示一级标题,二级标题,三级标题。
列表:在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。
反斜杠:\表示转义符,添加在*前面的时候就可以防止后面的文字变成斜体
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号
例子如下:
\\
\`
\*
\_
\{\}
\[\]
\(\)
\#
\+
\-
\.
\!
行末空两格:行末空两个表示换行
引用:如果你需要引用一小段别处的句子,那么就要用引用的格式。只需要在文本前加入 > 这种尖括号(大于号)即可。
图片与链接:图片为,链接为[]()。[](/xxx/xxx)可以使用相对路径用来链接同样主机的资源。
粗体与斜体:两个星号*按照**xxxx**这种格式写表示粗体,一个星号*按照这种*xxxx*表示斜体。
表格:表格比较麻烦,有以下例子。
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
代码区:网上有些教程是用英文输入法下,Tab上面的这个`符号表示代码片段,但是这样的代码全部都显示在一行。
采用缩进4个空格或者Tab表示代码区域。注意要和上一行的内容之间空一行才行。可以根据自己的需要换行。
MarkDown中代码区换行问题可以使用缩进或者4个空格解决。知乎上有人也说在MarkdownPad 2中设置github风格的MarkDown就可以使得代码换行了。
貌似用内嵌html的<pre>标签也可以实现代码区,MarkDown转换后生成html对应的标签中就有<pre>标签。
小型文本:使用<small>文本内容</small>即可。
三个* : 三个*表示一条分割线。
三个-: 三个-表示下划线。
删除线: 使用~~表示删除线。
脚注:使用 [^footer] 表示注脚。
这是一个注脚测试[^footer1]。
[^footer1]: 这是一个测试,用来阐释注脚。
下面这个脚注的内容可以写在一篇文章的末尾。然后点击脚注时就可以跳转到文末进行查看。
内嵌Html:MarkDown支持内嵌html,使用<font face="宋体" color=#e00 size=3>xxx</font>即可自定义文字的颜色,字体,大小等。这个在MarkdownPad 2中调试都是可以的,push到github上面发现不支持这样。
~sigh~
其他可以参考这篇博客。
文档内页面跳转:可以使用html代码实现页内跳转。在要跳转到的位置定义个锚<span id="jump">hehe</span>,然后使用[你好](#jump)将“你好”设置为一单击即跳转到“hehe”所在位置的效果。
此外,在别的博客中看到这样的代码片段
```javascript
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");```
博客说使用3个`符号表示代码块,这3个`符号后面的javascript 表示此段代码为javascript代码,Markdown会自行使用javascript代码颜色渲染。这里也可以不写。
后续还需学习的知识
Ruby语言的相关语法,Web知识(Bootstrap等),Liquid各种语法,其他git指令。争取以后可以实现一些Jekyll的插件。
Reference
Jekyll博客搭建
http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
http://blog.csdn.net/on_1y/article/details/19259435
https://www.douban.com/note/497241105/
http://www.tuicool.com/articles/UnM7NfN
git配置
http://www.jb51.net/article/55438.htm
http://www.cnblogs.com/NetSos/p/4382448.html
http://cnfeat.com/blog/2014/05/10/how-to-build-a-blog/
Ruby安装DevKit
http://blog.sina.com.cn/s/blog_4748c4d20100z1bl.html
http://www.cnblogs.com/yanrongpi/p/4262397.html
国内gem不能用
http://www.haorooms.com/post/gem_not_use
相关错误
http://stackoverflow.com/questions/35401566/dont-have-jekyll-paginate-or-one-of-its-dependencies-installed/35571166
http://blog.csdn.net/tingyuanss/article/details/43559979
http://www.zhihu.com/question/26954892
Windows下安装不同Python版本
http://blog.csdn.net/shihuacai/article/details/24461399
http://jingyan.baidu.com/article/b87fe19e94ca95521935686e.html?st=&net_type=&bd_page_type=1&os=&rst=
git commit
http://www.cnblogs.com/eddy-he/archive/2012/03/22/git_commit.html
http://blog.csdn.net/hudashi/article/details/7664409
git的contribution不增长
http://blog.csdn.net/kkkloveyou/article/details/40947519
http://blog.sina.com.cn/s/blog_858820890102v3ga.html
git pull request
http://blog.csdn.net/ygrx/article/details/9109783
http://www.zhihu.com/question/21682976
div标签中class和id同时存在
http://blog.sina.com.cn/s/blog_9a973a8901018sjj.html
markdown教程
http://sspai.com/25137
http://blog.csdn.net/testcs_dn/article/details/45719357
http://www.appinn.com/markdown/#em
http://www.tuicool.com/articles/viIVRfF
http://www.tuicool.com/articles/fmeMbqR
http://www.cnblogs.com/hnrainll/p/3514637.html
http://www.jianshu.com/p/21d355525bdf#fn_lemma_a